 min
minこんにちは、minです。
ピンタレストでビジネスアカウントを作成したら、自分のブログと連携させましょう!
この記事を読んでほしい人
- とりあえずビジネスアカウントを作成したけど、放置している人
- ピンタレストと自分のブログを連携させたい人
- cocoonを使っている人(現在この記事はswellを使用しています)
この記事でわかること
- ドメイン・アカウントの認証・設定方法
- ピンを自分のブログに表示させる方法
- リッチピンの設定方法(ピンに自分のブログ情報をいれる方法)
この記事では、個人アカウントとビジネスアカウントの違いについて詳しく解説しています。
ピンタレストをブログと連携させる
自分のブログとピンタレストを連携するには、「ドメイン・アカウントの認証」の設定が必須。
ただ、これはどうもパソコンでやらないとできないみたいです。
スマホのピンタレストアプリからは出来ませんでした。
ドメイン・アカウントの認証
方法
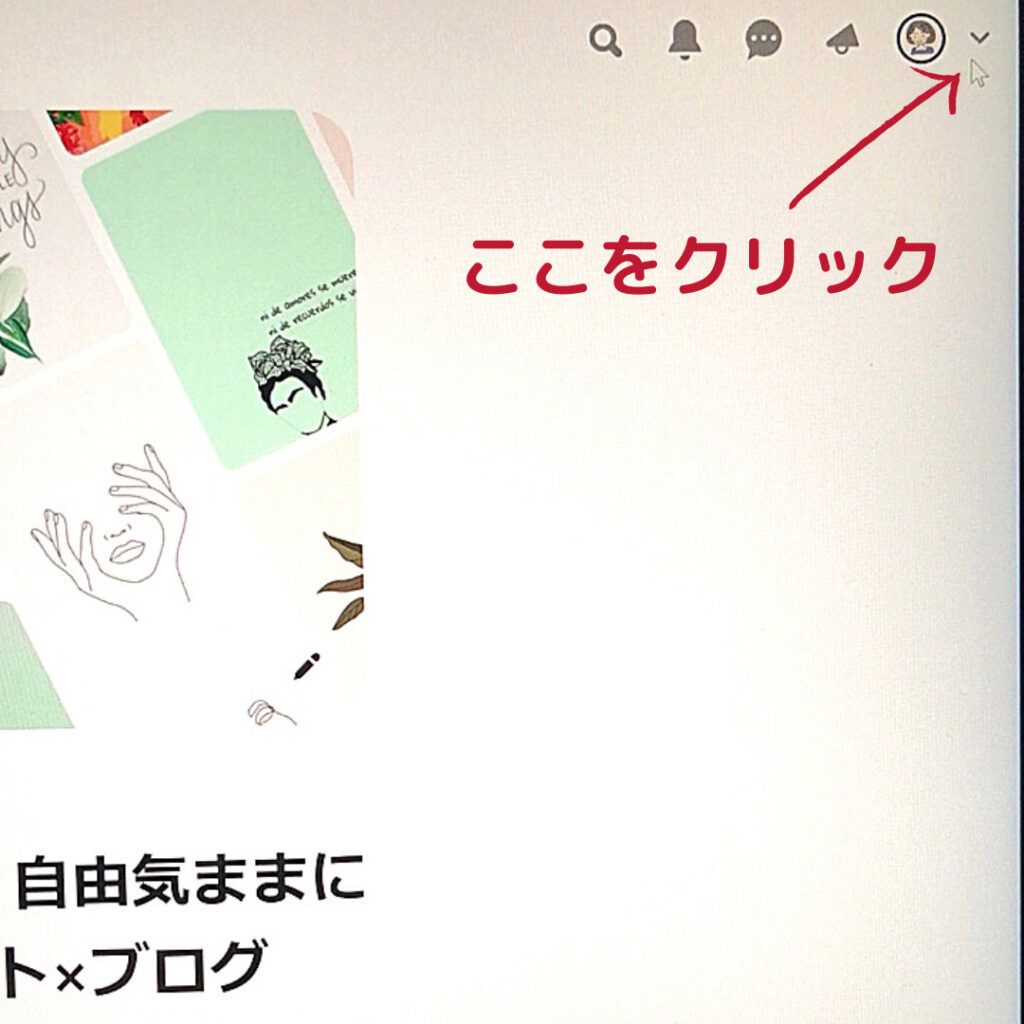
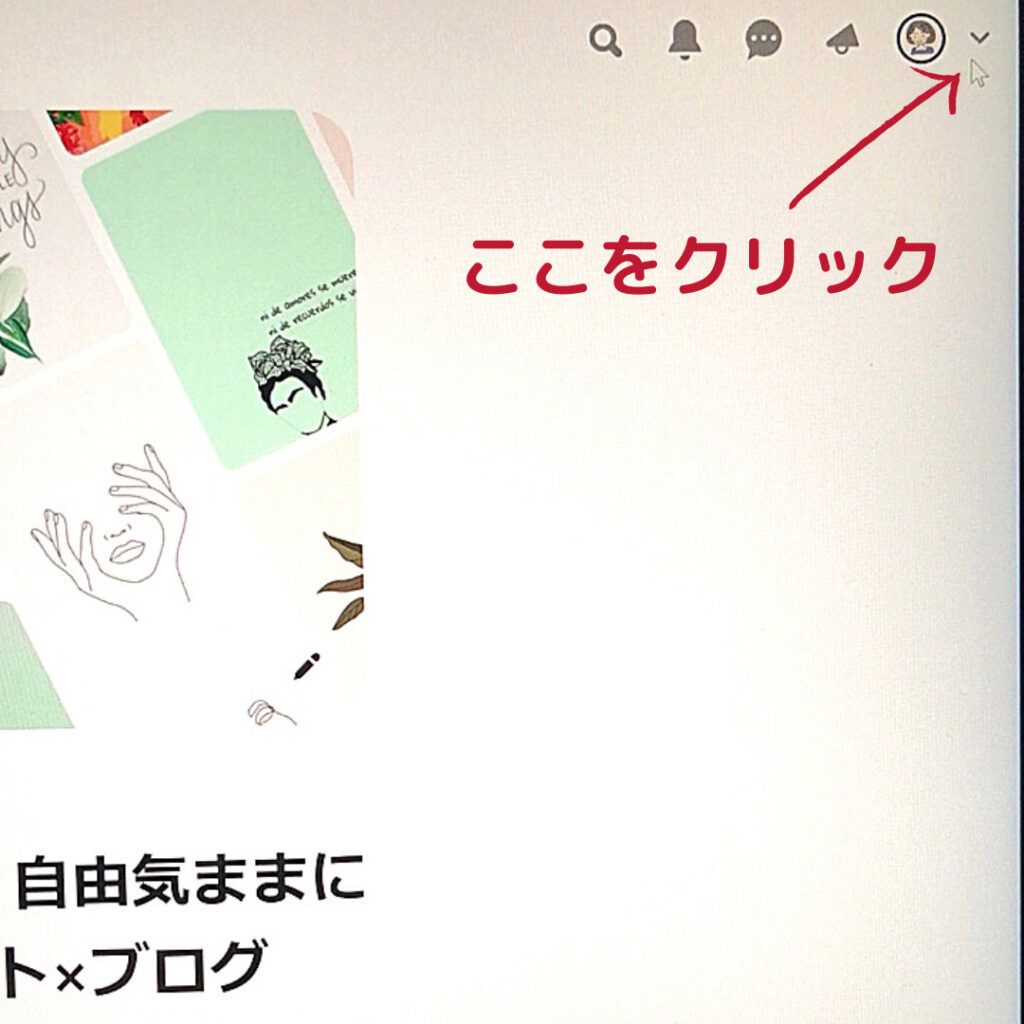
- 自分のアイコンをクリック
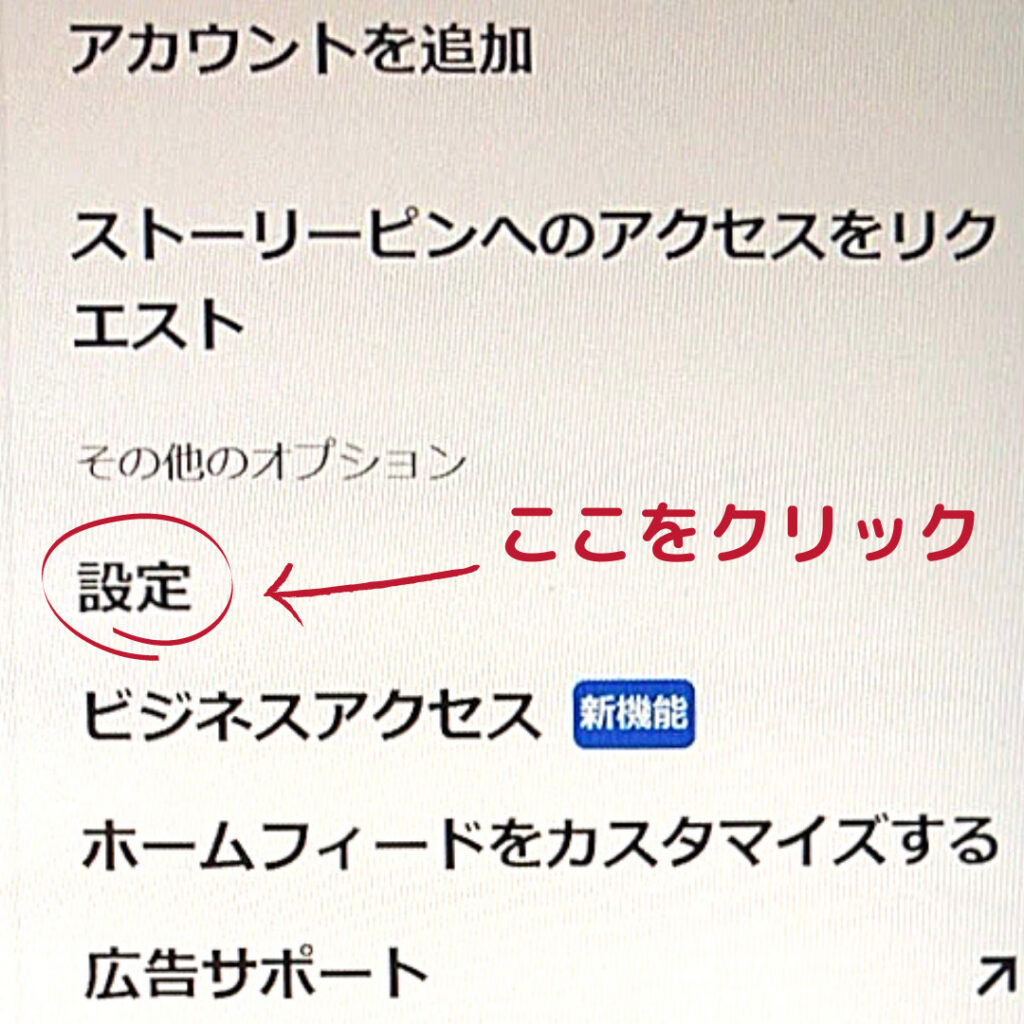
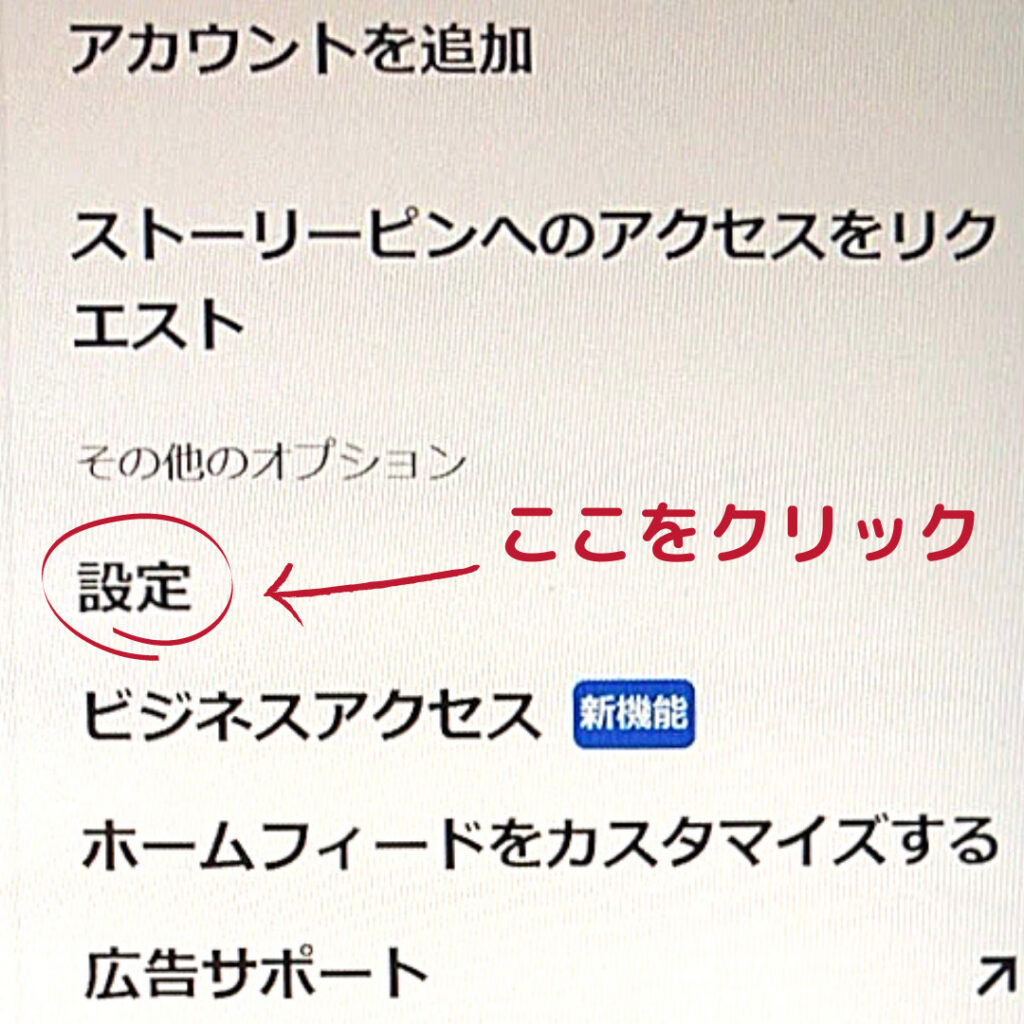
- 「設定」クリック
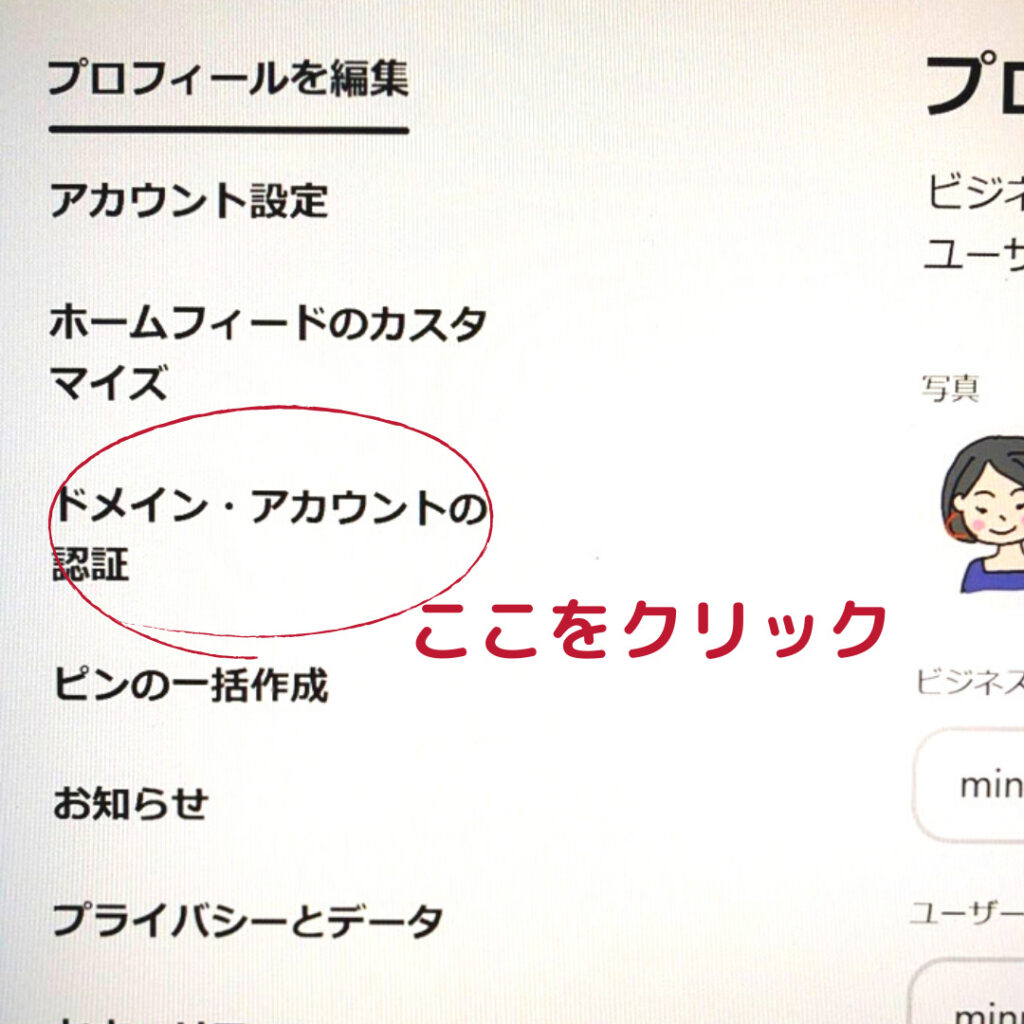
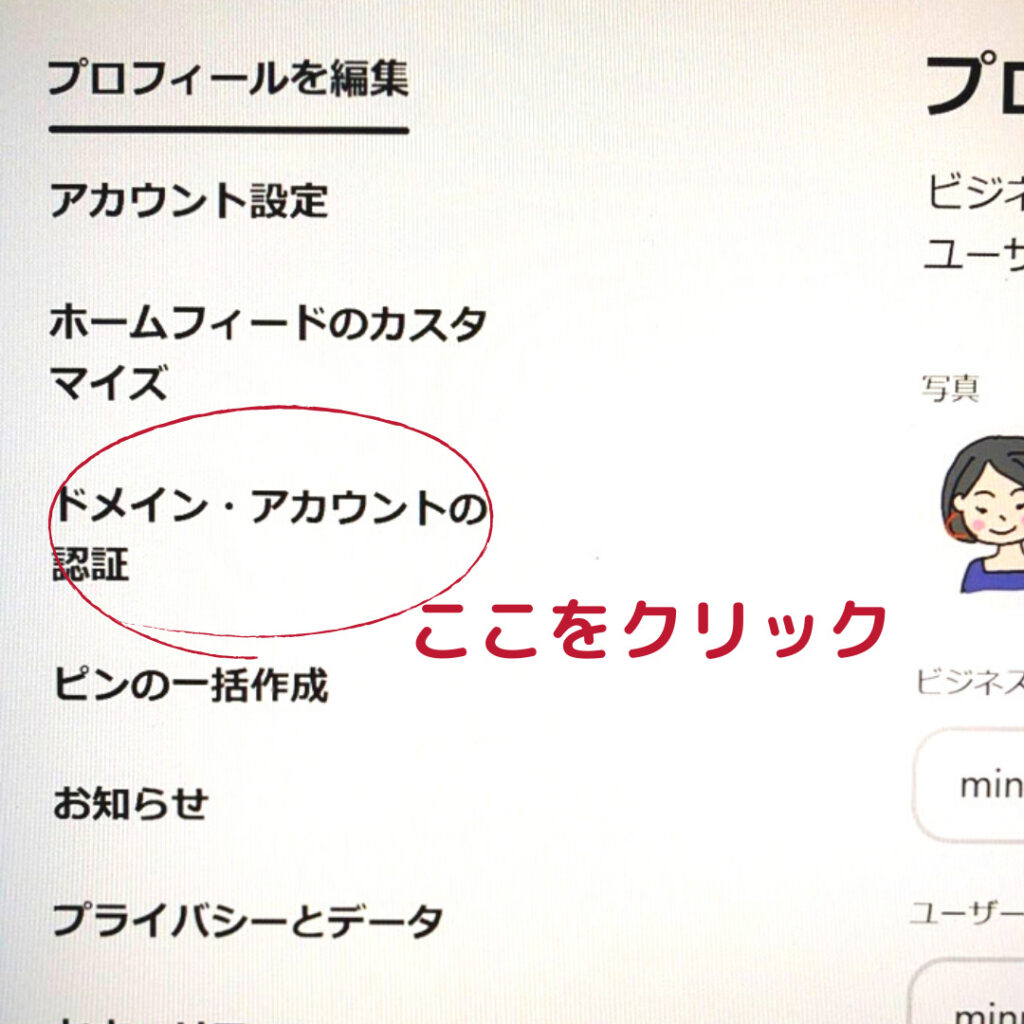
- 「ドメイン・アカウントの認証」クリック
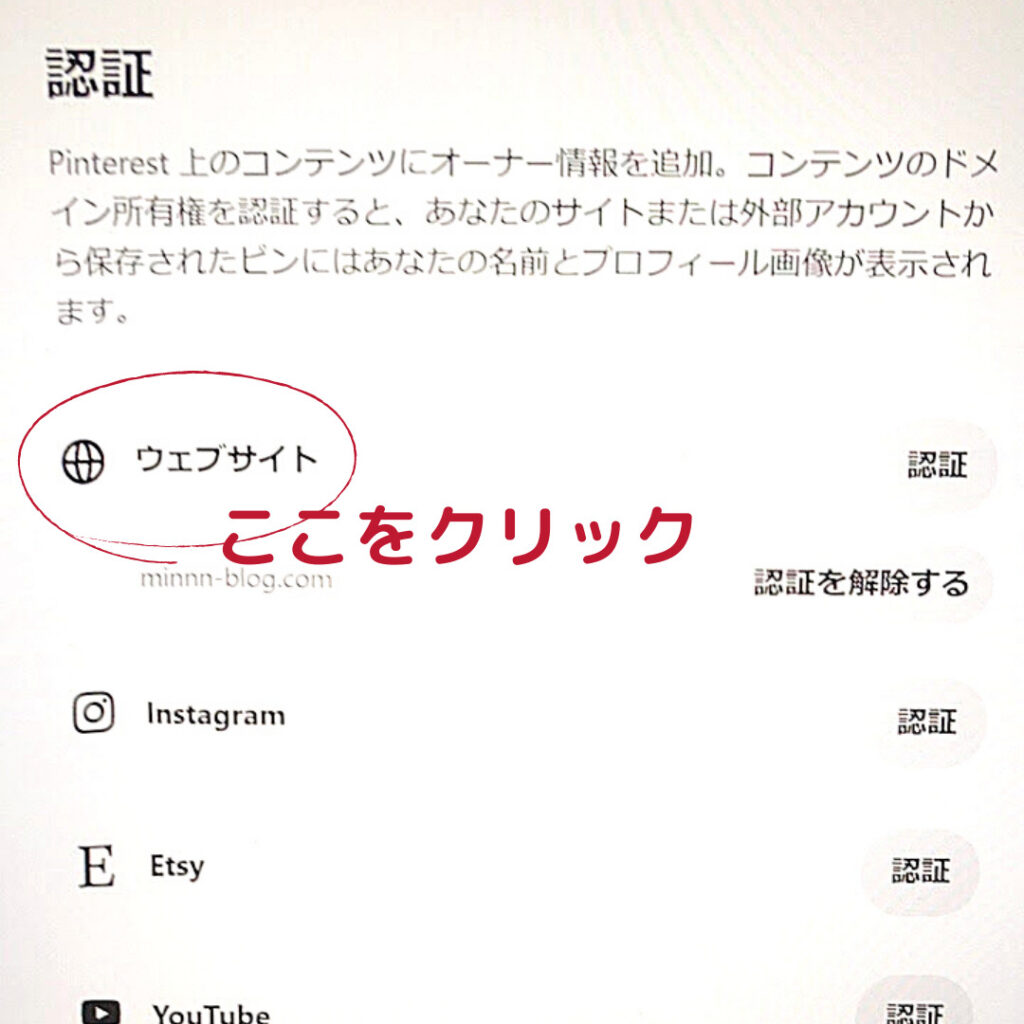
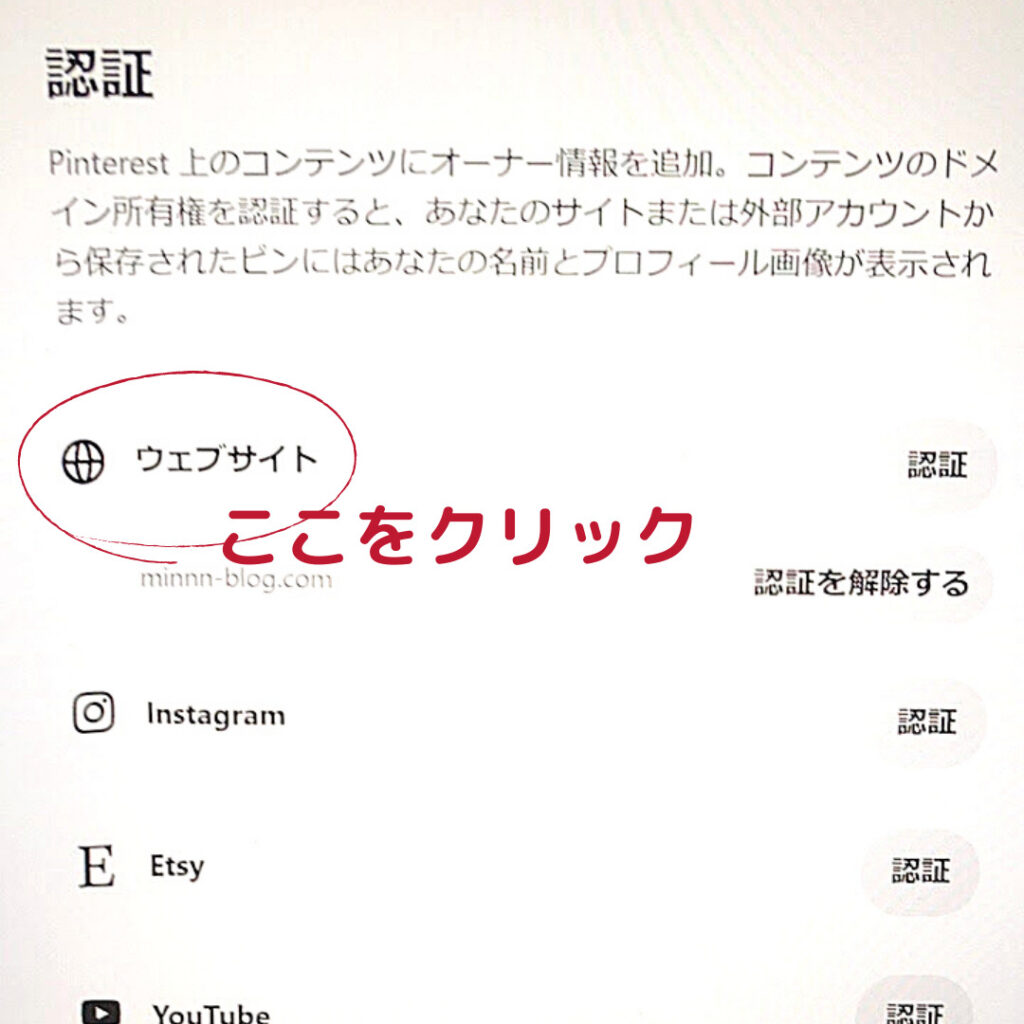
- 「ウェブサイト」入力
- 「認証」クリック
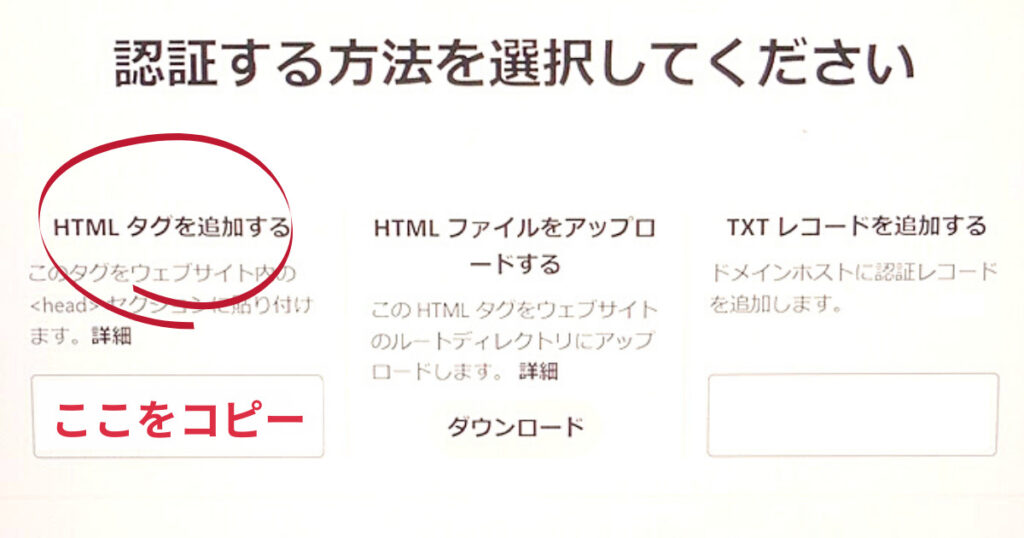
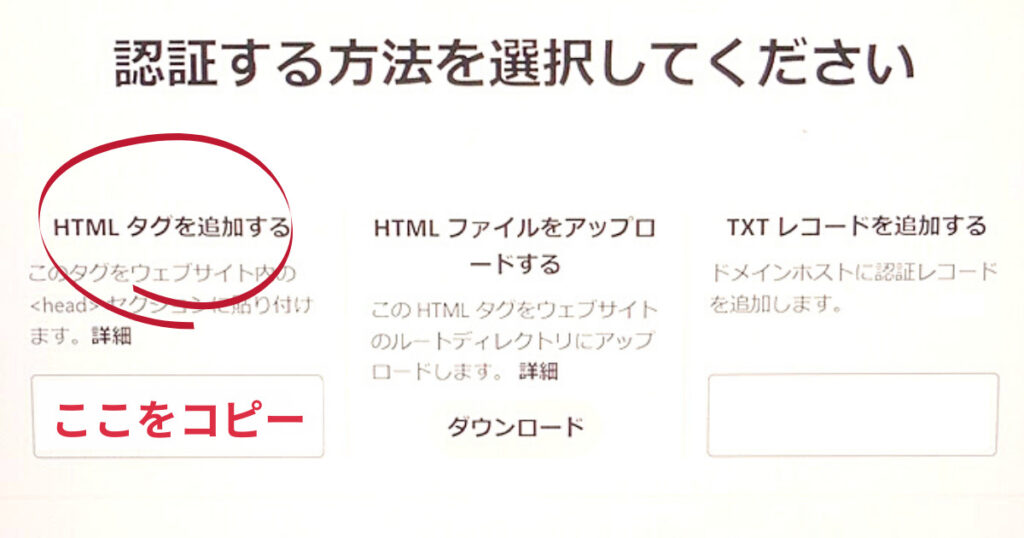
- 「HTMLタグを追加する」下をコピー
- ウェブサイト内の<head>セクションに貼り付ける


まずは、自分のページのアイコン横をクリック


「設定」クリック


プロフィールの設定画面、左横の「ドメイン・アカウントの認証」クリック


「ウェブサイト」に自分のサイトURLを入力
→「認証」クリック


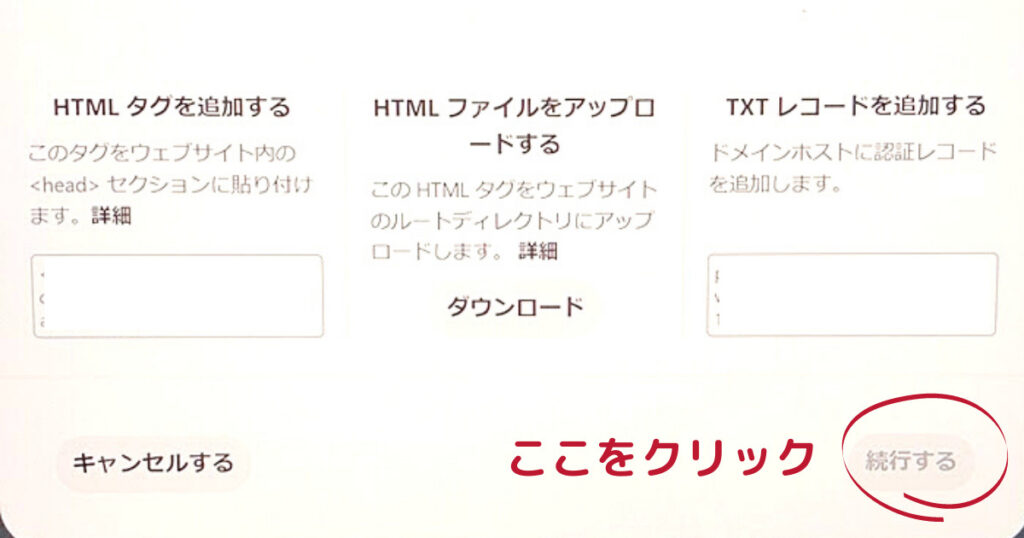
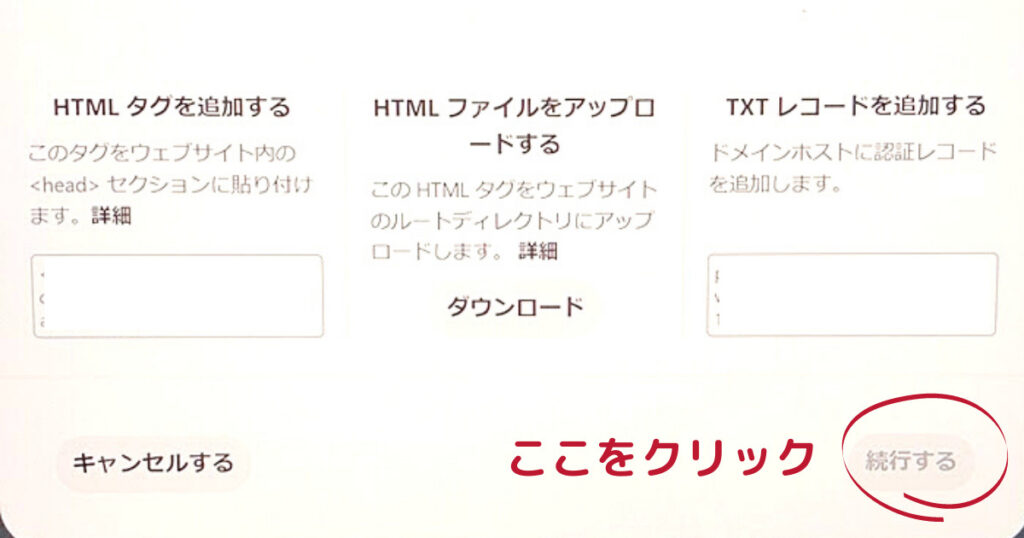
認証方法は「HTMLタグを追加する」下にある部分をコピー
→このタグをウェブサイト内の<head>セクションに貼り付ける



え???
えーと…
どこなの??
ここからはワードプレス、テーマはcocoonでの設定方法をお伝えします。
HTMLタグを張る場所
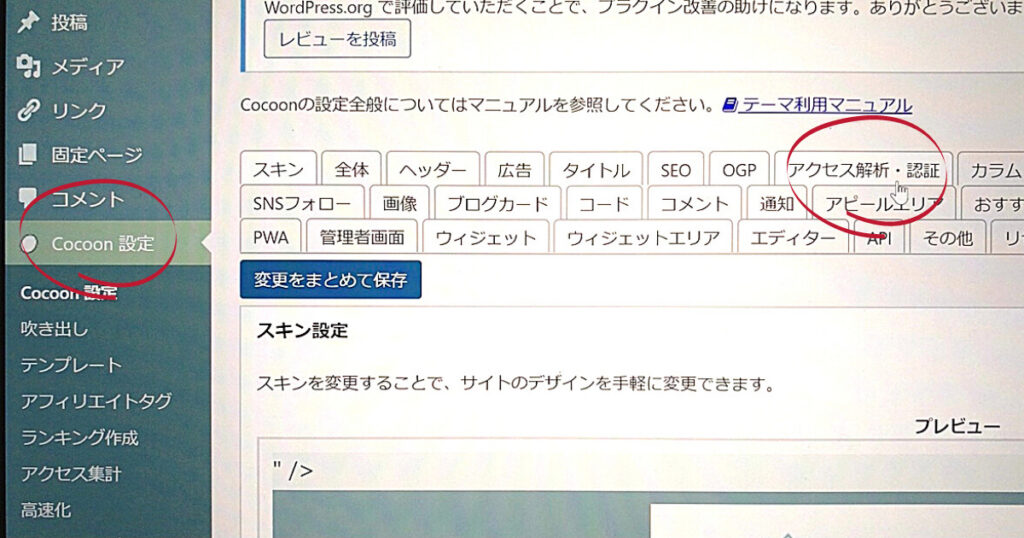
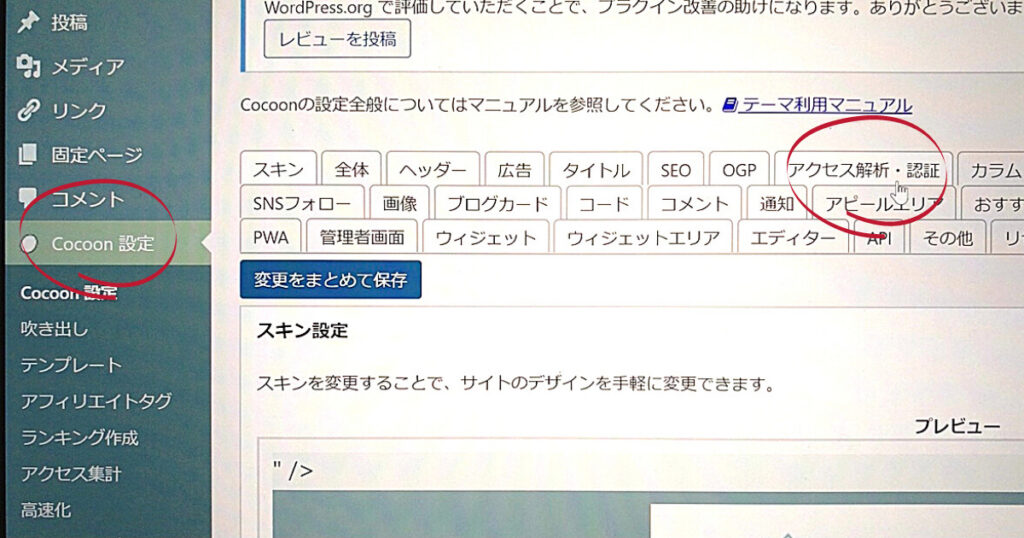
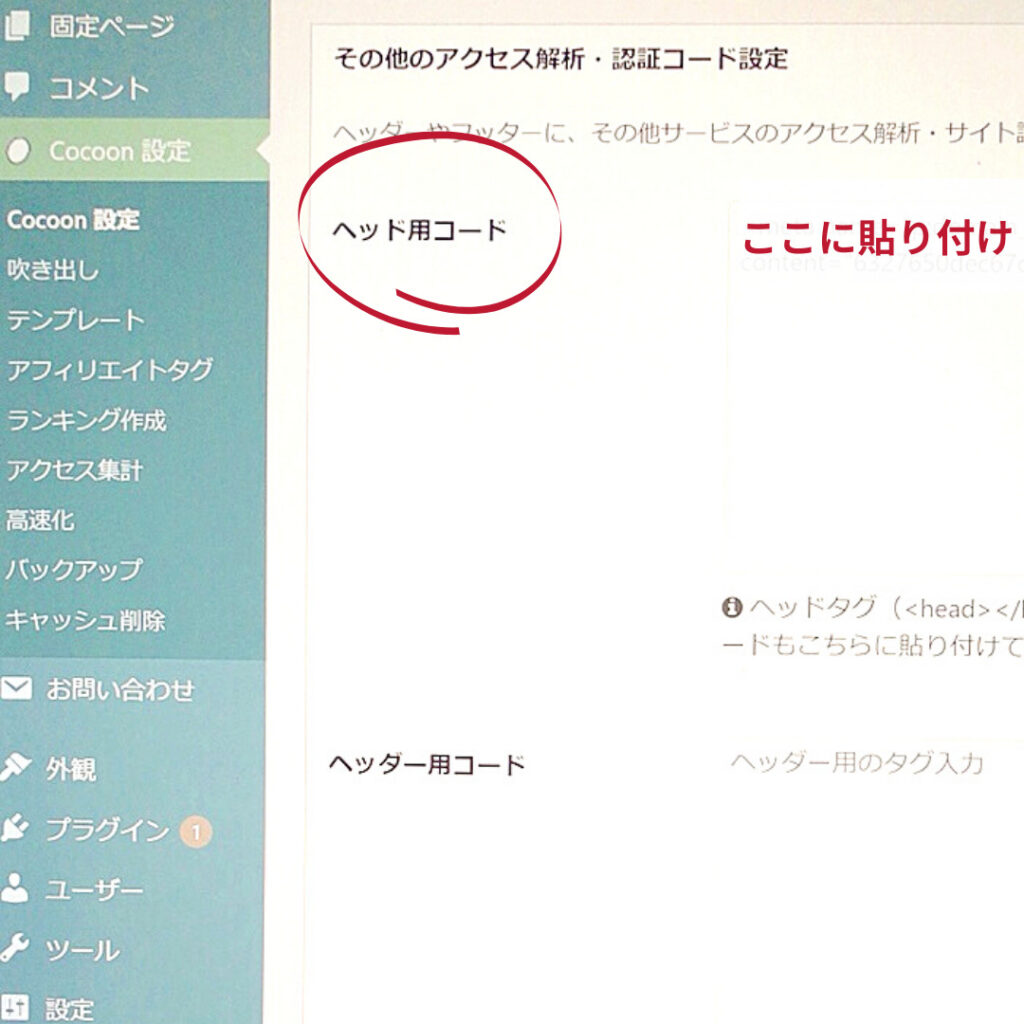
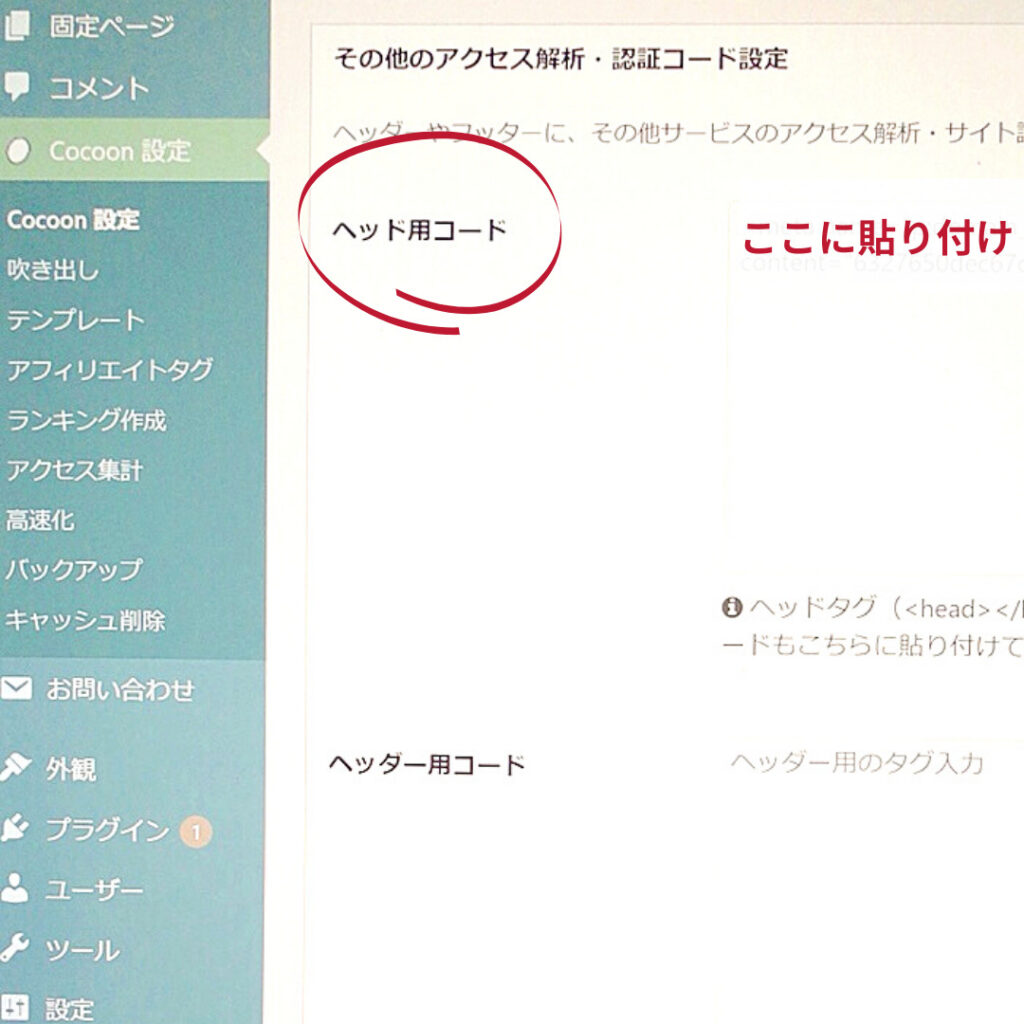
- 「cocoon設定」→「アクセス解析・認証」
- 「ヘッド用コード」




「cocoon設定」→「アクセス解析・認証」
ぐぐっと下にスクロールすると…
「ヘッド用コード」がありました!
ここに先ほどのコピーを貼り付け
→保存
先ほどのピンタレストのページに戻って


「続行する」をクリック
URLを入力して送信
これでブログの認証登録の設定を完了です。
その後、ピンタレストからメールで認証完了のお知らせが届きます。
最長24時間かかるといわれていますが、すぐに確認メールがきました。
お疲れ様でした!
これでブログとピンタレストの連携が出来ました。
プロフィールの画面にもURLが表示されますのでご確認を。
ピンを自分のブログに表示させる方法
次に、自分のブログの画像の上にピンが出るようにしましょう。
とても簡単です。
ブログを見に来てくれた人がピンしやすく、拡散の効果も期待できます。
- 「cocoon設定」
- →「SNSシェア」
- →「Pinterest設定」にチェック
リッチピンの設定方法(ピンに自分のブログの情報をいれる方法)
リッチピンとは、認証設定したアカウントの情報を自動でピンに同期する機能です。
ピンすると記事のタイトルやリード文が表示され、記事内容がわかるようになります。
また、ピンタレストのユーザーが文字検索した際、ヒットしやすくなるといわれています。
- 「cocoon設定」
- →「OGR」
- →「OGRの有効化」にチェック
さいごに
ピンタレストのビジネスアカウントを作成したら、是非この3つの設定をしてきましょう。
自分のブログからピンするのも簡単になりますよ。
- ドメイン・アカウントの認証
- ピンを自分のブログ画像に表示
- リッチピンの設定
にほんブログ村
いつもありがとうございます。












コメント